Collect Payment Information
Before Spreedly can run a transaction against the gateway you set up, you need to store your users’ credit card information (more generally called a payment method). To minimize your PCI scope, this sensitive cardholder data should be added without ever touching your servers.
PCI compliance
Spreedly manages the details of securely storing and handles sensitive credit card data, which can drastically reduce your PCI compliance burden. However, it is ultimately up to you to evaluate what level of PCI compliance is required for your business.
Spreedly provides a variety of methods to send your customers’ card data to Spreedly. In the example on this page, we will show two of the most PCI compliant and secure methods: Spreedly’s iFrame and Spreedly Express. There are additional methods for collecting payment information which may be considered, based on your specific checkout requirements.
When a user submits their payment information via either of the methods below, no purchase transaction is executed. Both iFrame and Express will return a tokenized payment method (and PCI compliant card data) for you to share with your server-side environment. It is up to you to invoke a purchase or authorization from your secure, server-side environment. You can do so by making a purchase call using the tokenized payment method created by iFrame or Express.
iFrame
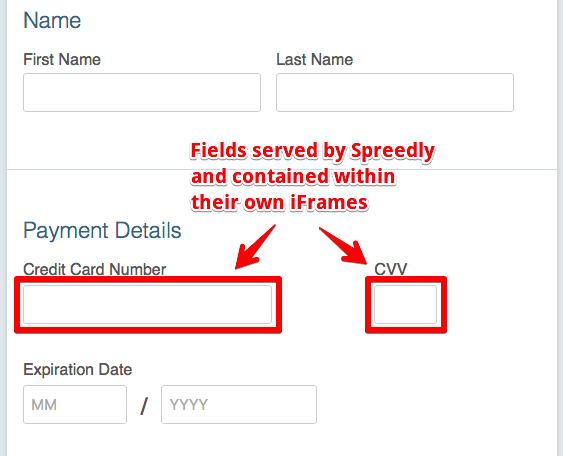
The most flexible way to send payment data to Spreedly is to use iFrame. If you wish to implement a custom checkout experience while still limiting your PCI compliance, the recommended approach is to integrate iFrame into your payment form. iFrame enables the PCI critical fields to match your checkout experience while still storing card data in the Spreedly vault without the card data ever touching your environment.
If you are looking for specific commands or options, please see the iFrame Javascript API reference.

Before You Begin
You will need your environment key and access secret from id.spreedly.com, as well as your gateway token. It may be helpful to have valid test card numbers at hand for easy reference and testing. A demo payment page that uses iFrame is live at the Sample Payment Frame, or review the source code.
Adding iFrame to Your Checkout Page
Spreedly’s iFrame payment form is a Javascript library that provides two Spreedly-managed fields for collecting the credit card number and CVV (the two PCI-sensitive fields of a payment method). Your checkout page places and styles these two fields within your checkout form, and the iFrame returns a tokenized payment method to the host page when the payment method has been successfully submitted.
To add iFrame to your checkout page, please follow this guide.
Express
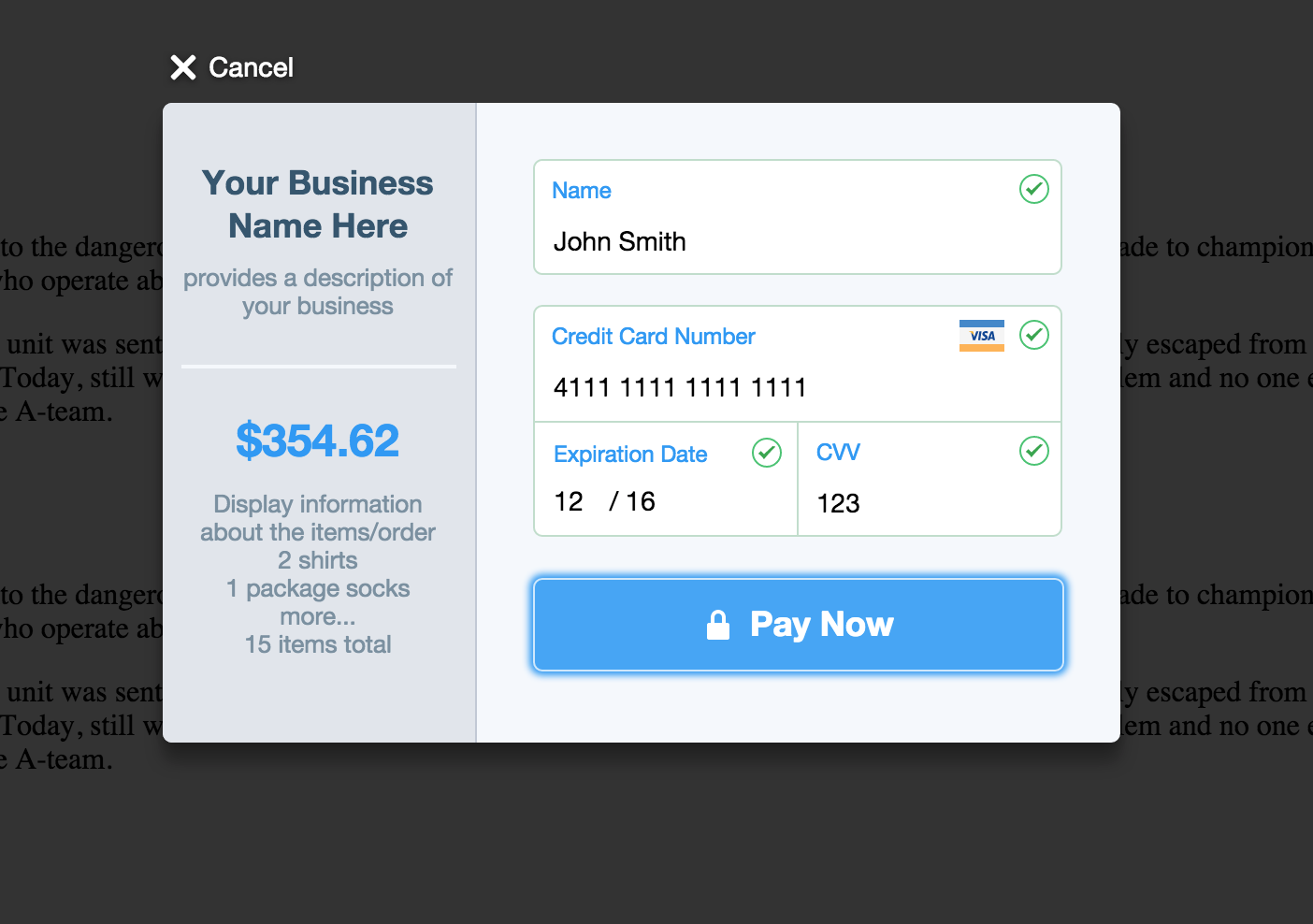
Another way to accept credit cards on your site is to use Spreedly Express, which uses a premade modal view to provide a secure way to send card data to Spreedly. This method reduces the amount of development time needed to add collecting payment information to your checkout expeience, at the tradeoff of reduced form customization and flexibility. You can interact with a live demo of Spreedly Express, or review the source code.

Add Express
To add Express to your checkout page, please follow this guide.